Use the Stapled File field when you want to attach an external file to a data form. For example, on a Vendor Invoice form you might want to attach a PDF copy of the vendor invoice to the data form. Or attached an image of employees on their Employee data form.
Files are attached by either dragging and dropping on the field or double-clicking on the field to open a file chooser. Note: Currently drag and drop does not work on MacOS.
Supported file types:
- Images: JPG, PNG, TIFF, JPEG
- MS Office: doc, ppt, xls, drw
Supported means that Formever is able to retrieve the attached file and open in the appropriate tool.
The field can be configured to show a thumbnail image of the file or just show a text block. The thumbnail image size can be sized as needed for the form. The thumbnail image typically shows the first page of the file. The text block can hold text fields and reachable fields as provided by the Field Chooser.
Attached files will be stored within Formever. On Formever cloud systems attached files are encrypted then transferred and stored encrypted. On desktop local Formever systems attached files are stored in Formever but are unencrypted.
When file is dropped onto the field the file is immediately read into memory. When the data form is filed then the in-memory file is saved within Formever. This ensures that the file isn’t deleted before the form is filed. This could happen if only the file path was retained until the data form is filed and then the file is read into Formever.
Attached files will be included in restore points.
Currently it is not possible to search attached files. For example, searching attached PDFs looking for a certain phrase.
Preview Attached File
Double-click the field (after a file is saved) to preview the attached file.
Replace Attached File
Control-shift-click the field to open the file chooser to select another file to replace the current attached file.
Creating a Stapled File Field
Drag a Stapled File field template from the column of field templates on the right of the form layout area. Drop the template on the layout area. Then click the new field to open the field designer.
Drag Note Field Template to Form Layout Area
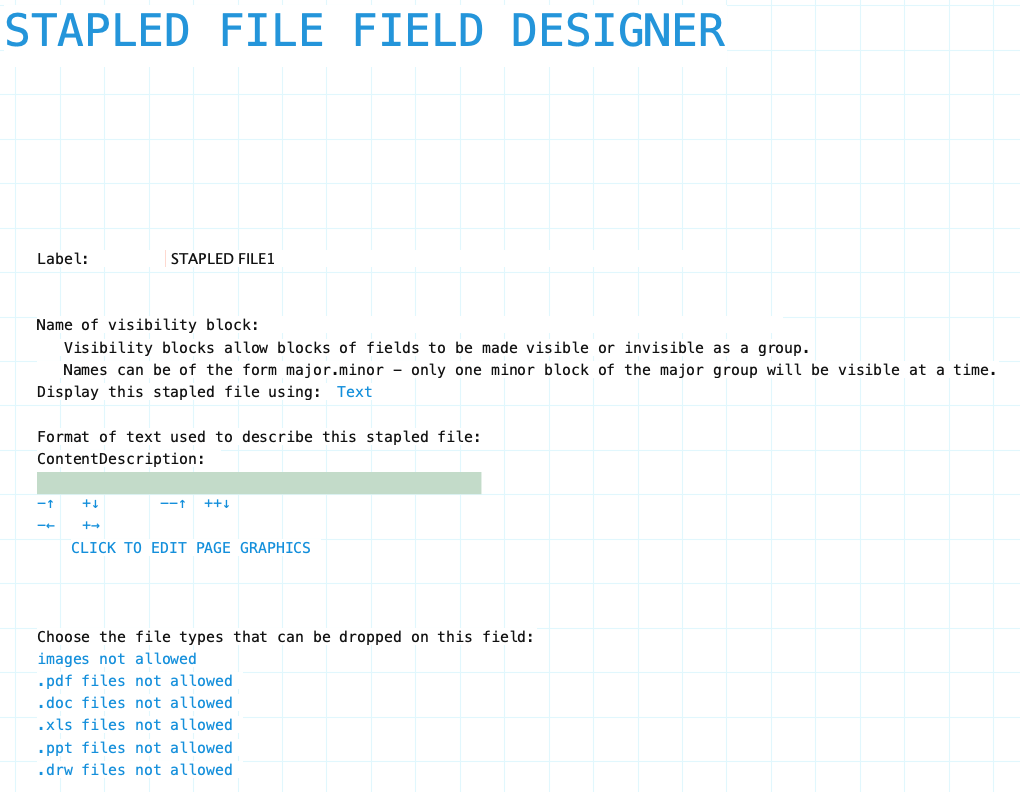
Stapled File Field Designer
Open the stapled file field designer by clicking on a stapled file field in the layout area. Close the designer by clicking on the background of the open field designer.
The Stapled File field has one component:
The Stapled File field has a label but it is not visible. The field has a label for access purposes within Formever (procedures) but the label cannot be shown on the master form.

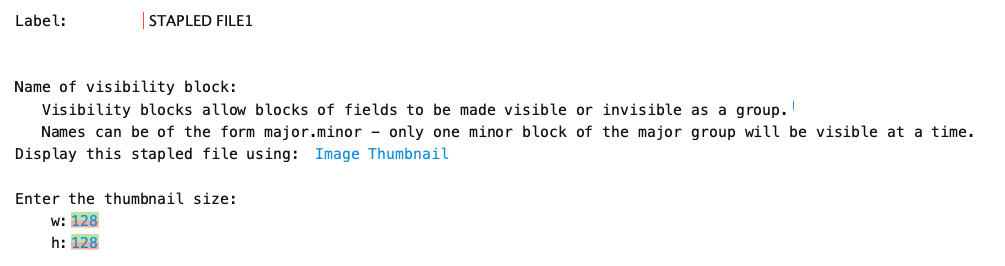
Label: Name of the stapled file field. Provide a meaningful name even though the label is not displayed on the form. It is possible that procedures or reports will refer to the field. The field label is permanently hidden. To edit the label click on the text.
Name of visibility block: If the field needs to be visible or hidden or along with other fields on the form provide a name of a visibility block. See Visibility Blocks for details.
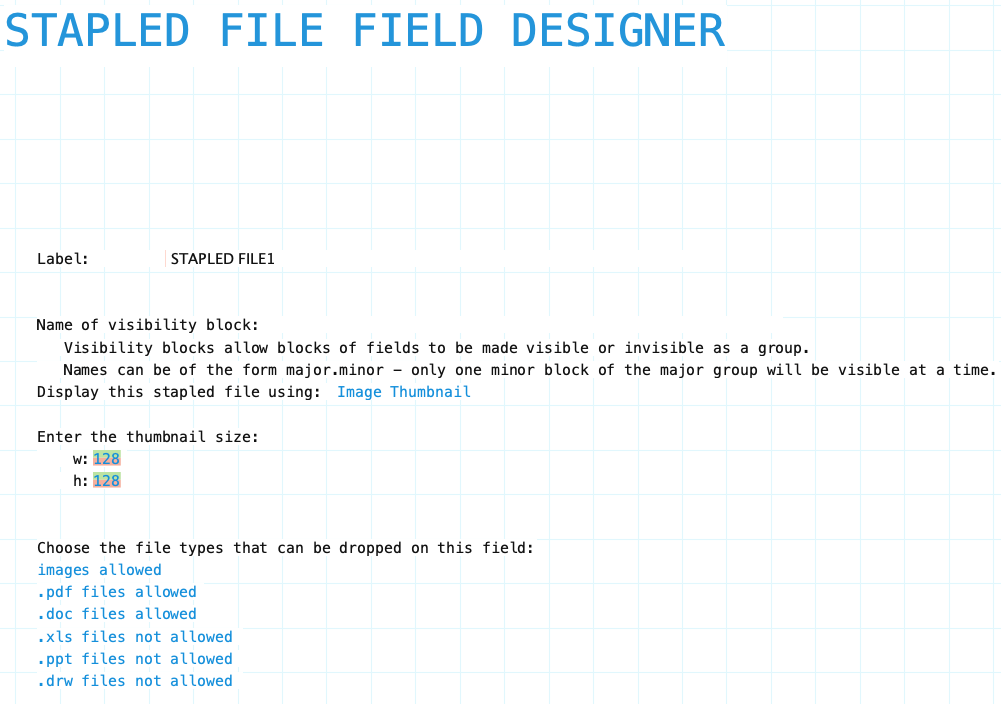
Display stapled file using: Indicate if the content description text should be shown or a thumbnail image of the file.
Context Description: Text block to use to describe the stapled file. You can add text and fields. This is not shown if a thumbnail image is to be displayed.
Resizing Stapled File Field
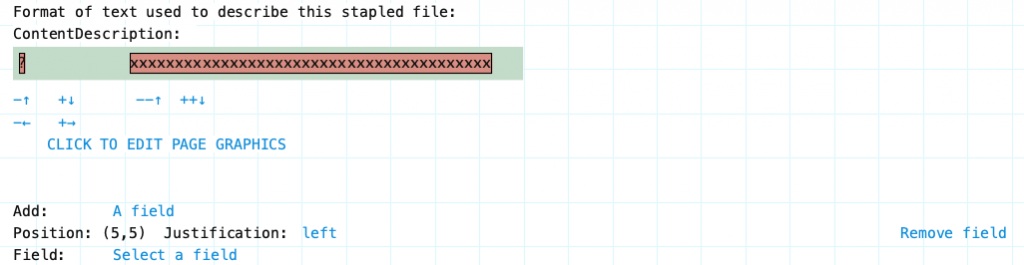
Displaying Text: Use the "plus-up/down" arrow icons to resize Content Description textblock (green area)
Displaying Image Thumbnail: Click in the green area of the digits to increase and red area to decrease.
Choose File Types: Click on each file type to either allow/not allow in the field.

Label Component
Stapled File field has a non-standard field label. The label is not visible on the form. Change the field label by clicking on the text beside ‘Label:’.
Input Component
Stapled File field input component does not have a separate input component designer. Use the field designer to pick how you want the attached file to be displayed in the form (text description or image thumbnail).
Indicate the types of files which can be attached to the form.
For image thumbnails adjust the size of the thumbnail to display. Format the Content Description area (green). Add in the file name and other static text if needed.
Input Component Attributes

The Content Description text block can hold text and/or the file name. Click in the text block to insert an initial place holder. With ‘Add: A field’ click on ‘Select a field’. Then click on ‘stapled file name’. The field will be placed in the text block.

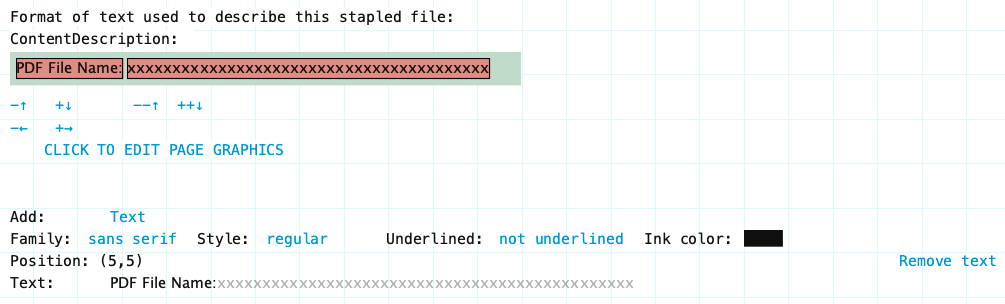
You can place text in the text block also. Click in the text block to insert an initial place holder. Then click ‘A field‘ to switch to ‘Text‘ as shown above. In the ‘Text:’ field enter the text you want.
Family/Style/Underline Ink Color: Font attributes of the content description text.
Click to Edit Page Graphics: Use this to add graphic elements (lines, shapes, fill, images) to the background of the Content Description area.

Set the size of the thumbnail image display with the adjustable width and height. Click on the green portion of a digit to increase, the red portion to decrease.
