Use the Description field on a master form when you want a field for capturing a single line of plain text of a limited length. For example, person name, company name, product name.
Text in a description field is plain text. It can not be formatted during data entry.
The description field input is a single line in height. The maximum length can be configured up to 64 characters.
Configuration aspects:
- Data Requirement
- Required/Optional
- Display Format of Data
- Mixed case/All Upper-case
- Translation Hint
- Normal/URL/E-mail/No Translate
Creating a Description Field
Drag a Description field template from the column of field templates on the right of the form layout area. Drop the template on the layout area. Then click the new field to open the field designer.
Drag Description Field Template to Form Layout Area
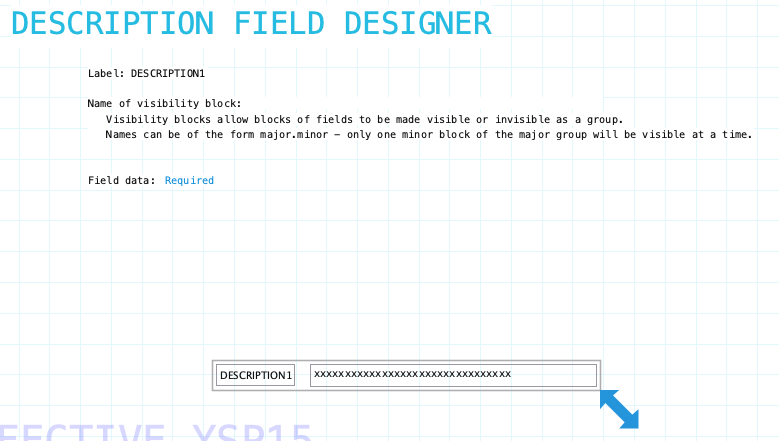
Description Field Designer
Open the description field designer by clicking on a description field in the layout area. Close the designer by clicking on the background of the open field designer.
The Description field has two components:

Label: Name of the description field. Provide a meaningful name even if the label is not displayed on the form. It is very likely that procedures or reports will refer to the field. To hide the field label drag it outside the bounds of the field. To edit the label using the Field Label Designer click on the label.
Name of visibility block: If the field needs to be visible or hidden or along with other fields on the form provide a name of a visibility block. See Visibility Blocks for details.
Field data: Indicate if data is required in the field or optional. If required then the data form can not be filed until the description field has data entered.
Resizing Description Field
See Field Designers for resizing a field.
Label Component
Description field has a standard field label. Click here to view field label designer details.
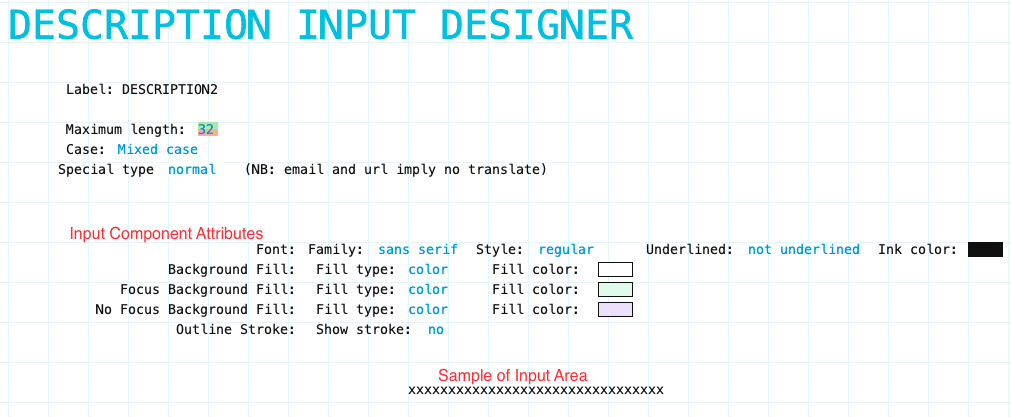
Input Component


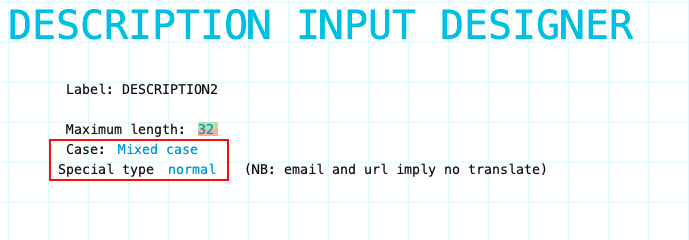
Maximium Length: Adjust the maximum number of characters of the input area. Click in the green area to increase each digit, the red area to decrease each digit.
Case: Indicate if the input area will display text as mixed case or all upper case.
Special Type: Indication to Formever if data in the input component can be translated to another language. Choices are:
- Normal
- URL
- No Translate
E-mails and URL obviously shouldn’t be translated as they would not be usable. Other information such as a street address shouldn’t be translated either. But the choice is up to you the system designer.
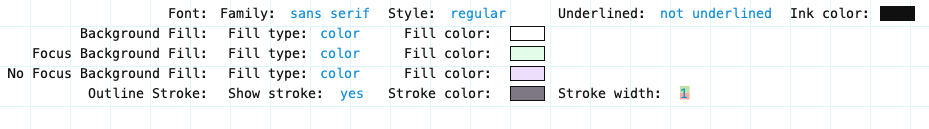
Input Component Attributes

Family/Style/Underline Ink Color: Font attributes of the input component text.
Background Fill: The fill for the input component field when the form is opened for viewing but not editing. Fill can be a color, transparent or various types of gradients.
Focus Background Fill: The fill for the input component when it has focus. Focus means it will accept input. Basically the cursor is in the field. This could only occur when the data form is editable.
No Focus Background Fill: The fill for the input component when it does not have focus. This is the normal background fill when the data form is editable. It is editable when either the data form is first created or when it is reopened for editing.
Outline stroke: Outline of the input component of the field. If Yes then the color and width of stroke can be set. Adjust outline stroke width by clicking the green portion of the digit to increase and the red portion to decrease the line width.
