The Code field uniquely identifies an entity data form. For example, inventory item CHAR-1000 Chair, Folding; vendor CHRSTI Christie Lighting.
New created entity master forms have a default code field located near the top of the form. You can modify the field to suit your situation. Code fields can not be deleted or moved to the Field Recycle.
Code fields can have multiple parts. You decide on the format of identifier codes that make sense for your business.
Formever will not allow a data form to be filed if the code field is not completed properly.



Code Field Designer
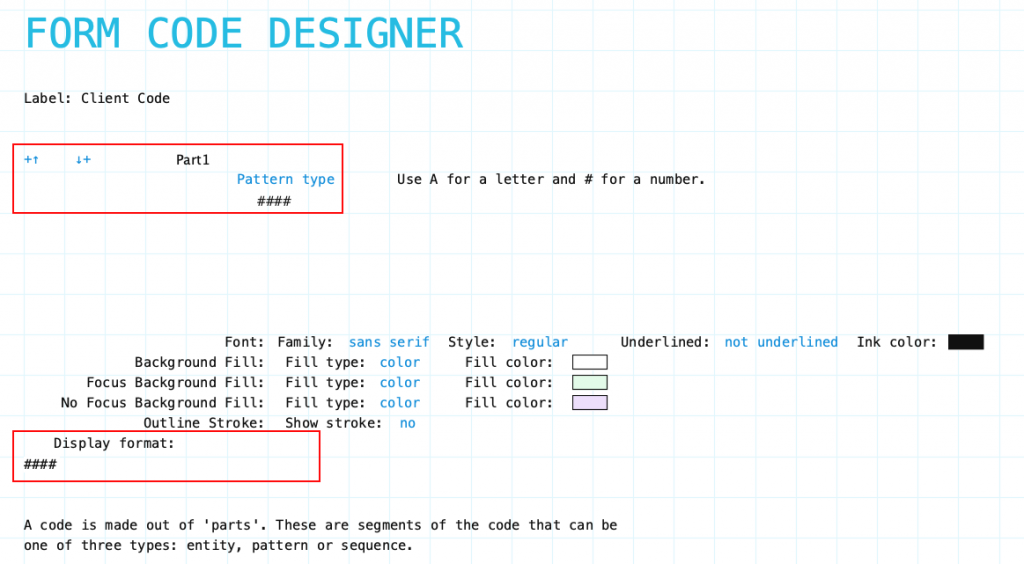
Use the Code field designer to setup the code field for entity master forms.
Code fields can consist of a single part or multiple parts. Single part codes can be of three types:
Multiple part code fields can have up to eight parts. The above code types can be used for any part with the following exception:
- If Sequence type is used it must be the last part of a multi-part code field.
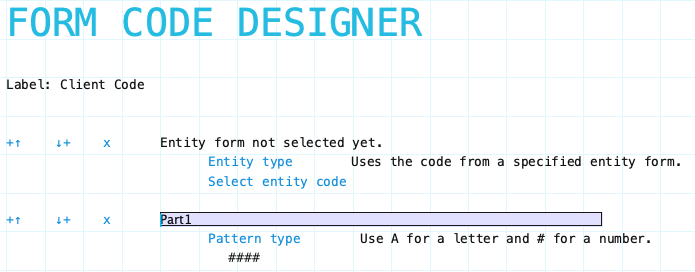
Adding Parts
Click the "plus-up/down arrow" icons to add a part to the code field. A sample of the code field will appear at the bottom of the designer so you can see what it looks like as you create the field.
Deleting Parts
Click the "x" icon to delete a part.
Resizing Code Field
See Field Designers for resizing a field.
Warning:
Code field parts can not be deleted from a entity form code field if any data forms have been filed. It is possible to add parts any time. So do not make your code fields more complex than they need to be at the time.
Opening Code Field Designer
Open the code field designer by clicking on the code field in the form layout area. Close the designer by clicking on the background of the open field designer.
The Code field has two components:
- Label
- Input
Click here for more about field components.
Code field has a standard field label. Click here to view field label designer details.
Accessing Code Field designer
Pattern Type
The Pattern type code part has a mask that specifies the type and arrangement of acceptable required characters. Valid mask characters:
- A – alpha character.
- # – numeric digit
Example: ###AA - 123AB, 335ZD
During data entry all positions must filled before the data form can be filed.
Open the note field designer by clicking on a note field in the layout area. Close the designer by clicking on the background of the open note field designer.

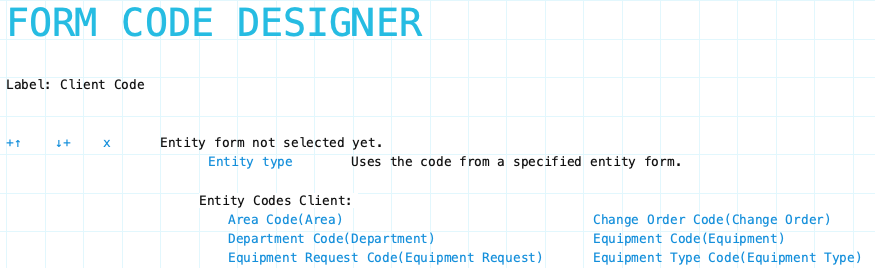
Entity Type
Use the Entity type code part when you want to build multi-part form codes that include the form code of another entity form.
For example, Department form code that includes the branch office code. Location code which includes associated Zone and Area codes. Equipment code that includes the Equipment Type code. General Ledger account codes that include the branch code.
Master Forms that include an entity type as part of their own code field will have a relationship with the other form or forms. This relationship allows you to access the associated form or forms.
When you include the entity type part click on Select entity code to open the field chooser. This will list the code field and form name of all entity master forms in your system. Just click on one to choose it.


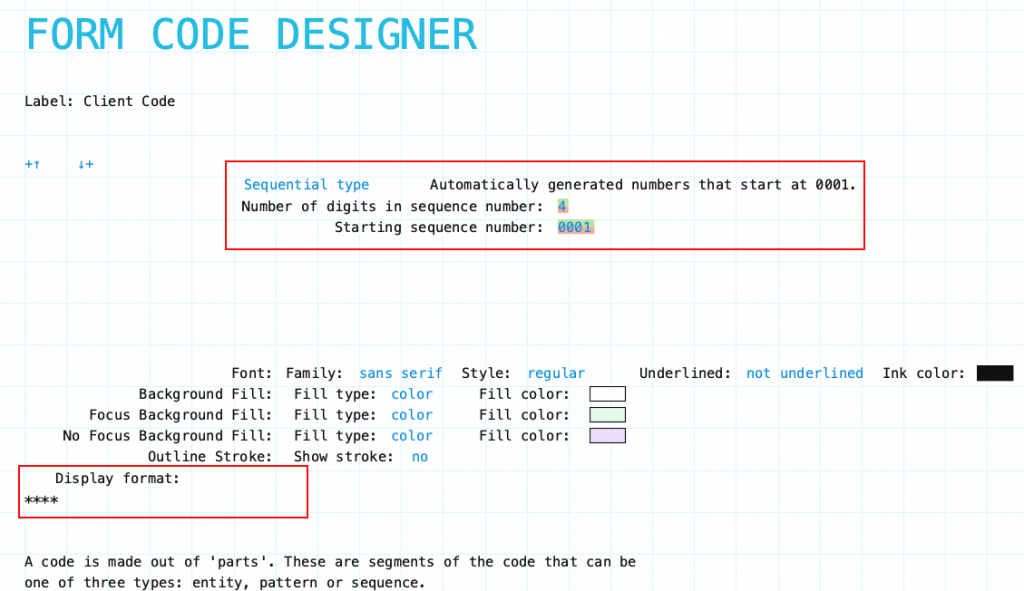
Sequence Type
Use the Sequence type code part when you want to sequentially number entity data forms. For example, invoice numbers, purchase order numbers.
When the data form is filed Formever will generate the next number in the sequence as it saves the data form.
In multi-part code fields the sequence part must always be the last part. A code field can consist of only a sequence part.
The starting sequence number and number of digits in the sequence can be specified. Default size is 4 digits with a starting sequence number 0001.

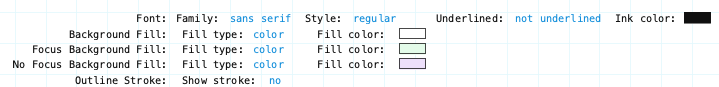
Input Component Attributes

Family/Style/Underline Ink Color: Font attributes of the code field.
Background Fill: The fill for the code field when the form is opened for viewing but not editing. Fill can be a color, transparent or various types of gradients.
Focus Background Fill: The fill for the code field when it has focus. Focus means it will accept input. Basically the cursor is in the field. This could only occur when the data form is editable.
No Focus Background Fill: The fill for the code field when it does not have focus. This is the normal background fill when the data form is editable. It is editable when either the data form is first created or when it is reopened for editing.
Outline stroke: Outline of the input component of the field. If Yes then the color and width of stroke can be set. Adjust outline stroke width by clicking the green portion of the digit to increase and the red portion to decrease the line width.
